Getting started with Formidable
10/24/2021Getting started with Formidable
Early this year I bumped into a new Language called Imba. I was so excited to learn the Imba so much that I ended up writing my own Framework using the language. The reason behind writing my own Framework, was to actually learn the language, and to get a better understanding of the language in general.
I quickly fell in love with the idea of actually creating this Framework, so I decided give it my all. I've been working on the Framework for a while now. There's still a lot to do, but I think we're getting there.
In this post, I will show you how to quickly get started and play around with it.
Getting Started
The first thing you want to do is make sure you have the following tools installed:
It worth noting that I've only tested the Framework on Linux, so I recommend using a Linux distribution. It should also work on Mac OS. Not sure about Windows, but you're more than welcome to give it a try on Windows.
Installation
Before creating a Formidable application, make sure you have the Craftsman CLI installed globally:
$ npm i -g @formidablejs/craftsman
Now that you have installed the CLI, you can create a new application:
$ craftsman new <app-name>

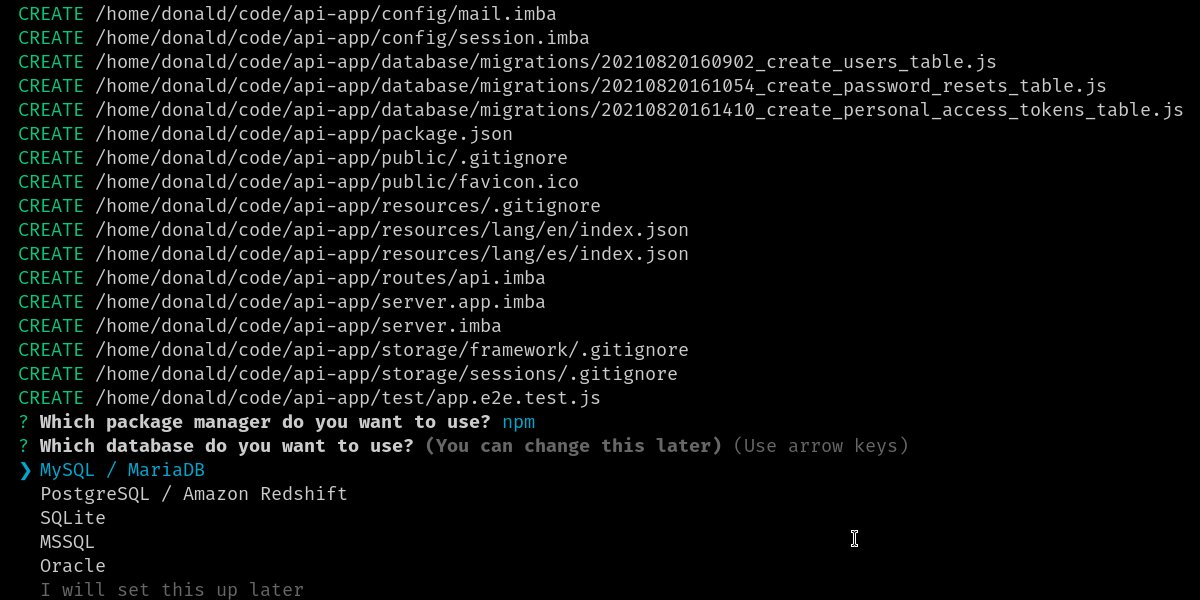
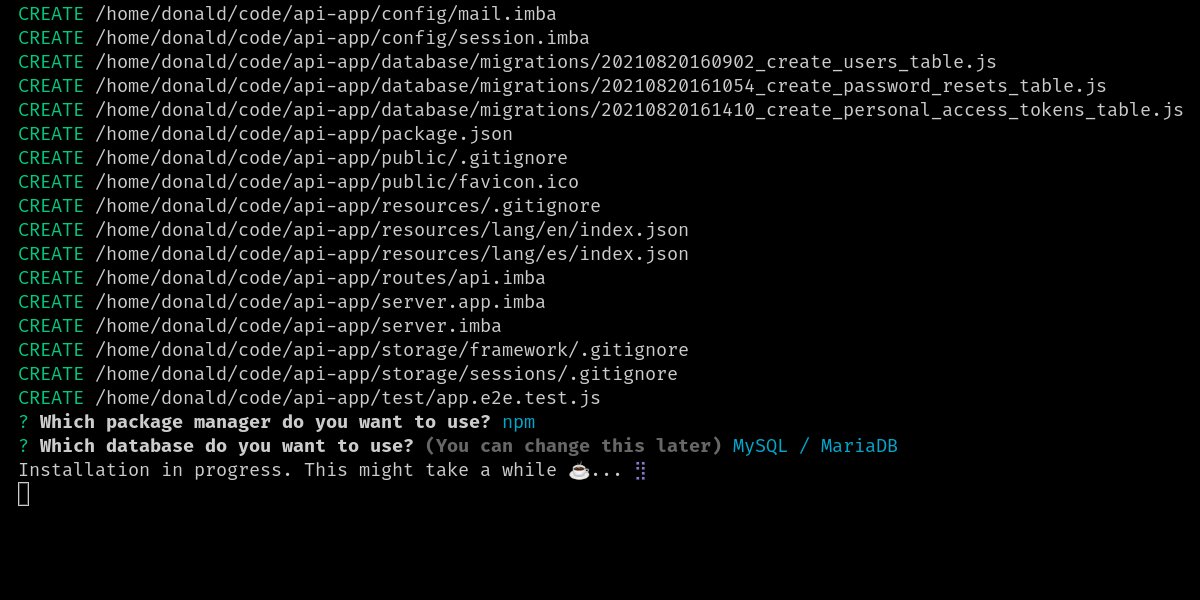
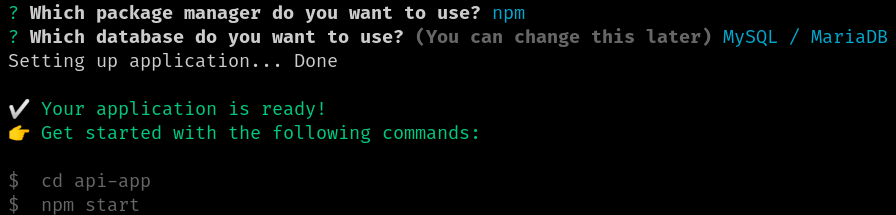
Once the application has been created, you should see the following message:

The command above will create an API application. To create a full-stack application, add the --web flag after the application name:
$ craftsman new <app-name> --web
When creating a full-stack application, a welcome view will be added to the resources/views directory and a web.imba routes file will be added to the routes directory, and all api routes will be prefixed with /api/.
Running the Application
You should now be able to run your application by running the following command:
$ npm run start
You can also directly use craftsman:
$ craftsman serve --dev
This will start your application in development mode on port 3000.
You can change the default port by using the --port flag:
$ craftsman serve --dev --port=3005
Run
craftsman serve --helpfor more options.
Creating your first Route
To add a new route, open the routes/api routes file and add the following lines at the bottom of the routes file:
Route.get '/ping', do 'pong'
Now, when visiting http://localhost:3000/ping, you should see pong.
If you created a full-stack application, visit http://localhost:3000/api/ping to see the response.
Creating a Controller
In the section above, I showed you how to create a route. Now, let's create a controller and map it to the route:
$ craftsman make controller HelloController
Once created, you can open app/Http/Controllers/HelloController and you should see the following code:
import Controller from './Controller'
export default class HelloController < Controller
Now create an action in the controller:
import Controller from './Controller'
export default class HelloController < Controller
def index
'Hello World!'
After adding the index action, you can go back to your routes/api import your new controller:
import HelloController from '../app/Http/Controllers/HelloController'
Once you've imported your controller, you can add a new route and map it to the action you created in the controller:
Route.get '/hello', [HelloController, 'index']
You should now see Hello World when visiting http://localhost:3000/hello or http://localhost:3000/api/hello (if you created a full-stack application).
For more information on how to get started with Formidable, visit the Formidable Documentations.